Now we are going to use nodes once again. To get started, split the Editing window and change one side to a UV/Imaging window (See Lesson 6).
Numpad7 to the top view and make sure your are not in perspective view (Numpad5 to toggle). Select the pencil and tab to edit mode. Select the top face of the pencil shaft and press 'u' to unwrap it and select 'Project from View' from the menu. A yellow box will appear over the grid in your UV window. Press 's' and scale it up until it fills the grid from top to bottom:


Select Image>New in the UV window to create a new map image. Even though our box is showing as a yellow outline in Blender, the image is blank. If we save the image now, it will be blank and we will have no way to know where our lettering should go when we open it in image editing software to add text. Blender provides a way to create a 2D image from a 3D image called Baking render meshes. We are going to do some baking, baby!
Baking Render Meshes
The process of mesh baking is easy to do and hard to understand. Since we have a surface unwrapped and an image to bake to, let's bake. From the 'Render' menu, choose 'Bake Render Meshes>Texture Only'. When blender is done working, it will have rendered your texture in the box in the UV window! Now we know where to put our text on our image:


How to Use a Baked Image
Now you can do an 'Image>Save as' and save this image outside Blender. From there you can do editing in any image editor that supports layers (Photoshop, GIMP, etc.) and add your label text. When you are finished with your image it should be white text over a black background. Kind of like on real baking shows, in the next section I am going to pull a 'finished cake' out of another oven.
Mapping the Label Image with Nodes
In the previous section we discussed baking and exporting an image to use as a map. Here is the map I came up with using that method (If you want to use it, click it and open the full size image and save that):
 To use my image (or your own for that matter) in the UV Window, click Image>Open and browse to the image you want to use. I will appear under your yellow box. Scoot the box around until it fits well:
To use my image (or your own for that matter) in the UV Window, click Image>Open and browse to the image you want to use. I will appear under your yellow box. Scoot the box around until it fits well:

Nodes Again To use my image (or your own for that matter) in the UV Window, click Image>Open and browse to the image you want to use. I will appear under your yellow box. Scoot the box around until it fits well:
To use my image (or your own for that matter) in the UV Window, click Image>Open and browse to the image you want to use. I will appear under your yellow box. Scoot the box around until it fits well:
No we can move on to our nodes. With same face selected, go select the Editor button and in the Links and Materials tab add a new material. Click the 'Assign' button.
Select to the Shading and Materials buttons. Rename the material 'PENCILMAP'. In the texture tab, clear all textures. Now click 'Add New' in the Texture tab and name the new texture 'PENCILMAP'.
Select the Texture button (leopard skin). Select image as the texture type and load the image of your label map.
Select the Materials button. In the Map Input tab, select the UV button.
Now we are going to edit the nodes. change the UV window to a Node Editor window. In the Links and Pipeline tab, click the 'Nodes' button. The node editor will show a Material and an Output node.
Set the Material Node material to 'YELLOW'. Press Shift + 'd' to duplicate the node. Set this new material node to material 'SILVER'. Here's how it should look:
 Now add a Mix node (Add>Color>Mix). Connect the color outputs of the Material Nodes to the color inputs of the Mix node. Connect the color output of the Mix Node to the color input of the Output Node, like so:
Now add a Mix node (Add>Color>Mix). Connect the color outputs of the Material Nodes to the color inputs of the Mix node. Connect the color output of the Mix Node to the color input of the Output Node, like so:
 Now add a Texture node (Add>Input>Texture). Select 'PENCILMAP' as the texture. Connect the color output to the Fac input on the Mix node:
Now add a Texture node (Add>Input>Texture). Select 'PENCILMAP' as the texture. Connect the color output to the Fac input on the Mix node:
 Now add a Geometry node (Add>Input>Geometry). Connect the UV output to the Vector input of the Texture Node:
Now add a Geometry node (Add>Input>Geometry). Connect the UV output to the Vector input of the Texture Node:

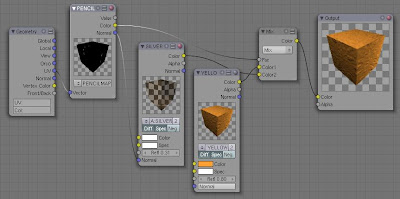
I can tell by looking at the Output Node preview that the materials are reversed, so swap the color inputs to the mix node. Also connect the Normal output of the Texture Node to the Normal input of the SILVER Material node: Now add a Mix node (Add>Color>Mix). Connect the color outputs of the Material Nodes to the color inputs of the Mix node. Connect the color output of the Mix Node to the color input of the Output Node, like so:
Now add a Mix node (Add>Color>Mix). Connect the color outputs of the Material Nodes to the color inputs of the Mix node. Connect the color output of the Mix Node to the color input of the Output Node, like so: Now add a Texture node (Add>Input>Texture). Select 'PENCILMAP' as the texture. Connect the color output to the Fac input on the Mix node:
Now add a Texture node (Add>Input>Texture). Select 'PENCILMAP' as the texture. Connect the color output to the Fac input on the Mix node: Now add a Geometry node (Add>Input>Geometry). Connect the UV output to the Vector input of the Texture Node:
Now add a Geometry node (Add>Input>Geometry). Connect the UV output to the Vector input of the Texture Node:
 Let's give her a render and see how she looks:
Let's give her a render and see how she looks:





No comments:
Post a Comment