
Welcome to Blending with Forbes! I am assuming that you are familiar with Blender if you found your way here, and are probably trying to work out some problems with modelling.
When I first started blending, I found some of the concepts difficult to learn. Materials and textures gave me fits! Node editing made my machine crash! Anything beyond basic drawing was out of the question. I was frustrated! But I found some tutorials that helped me out of the messes and taught me enough to advance on my own. Then I thought, "wouldn't it be nice if all of this stuff was covered in a single linear tutorial?"
I find I learn best by doing, and that is what I want to do here - teach by doing. Blender can be difficult to learn because of it's somewhat fragmented and hot-key based interface. Once you get a concept though, it makes fairly good sense, and after you've done something two or three times it will become natural.
This will not be a basic tutorial. There are many wonderful basic blender tutorials available to get you up and running. This tutorial is meant to highlight some of the more advanced features of blender in a way that makes sense to the newbie or intermediate user.
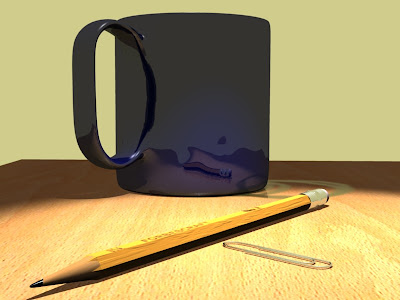
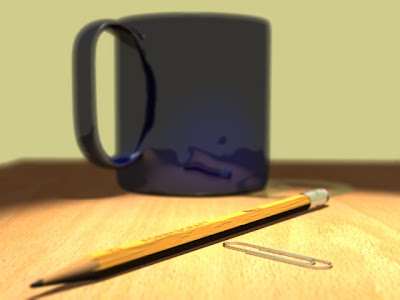
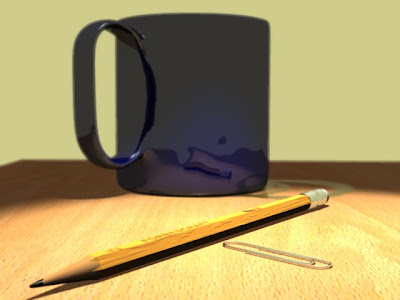
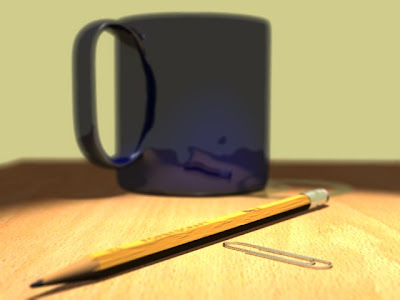
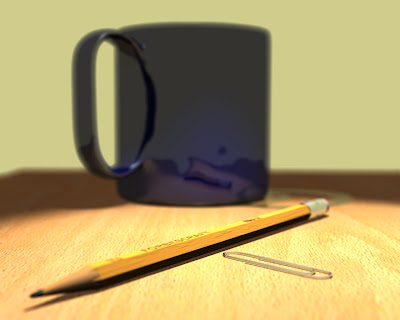
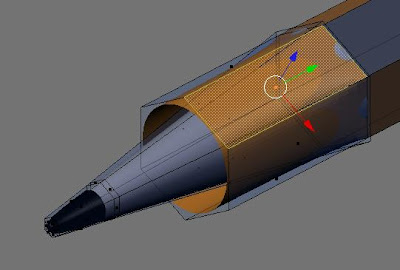
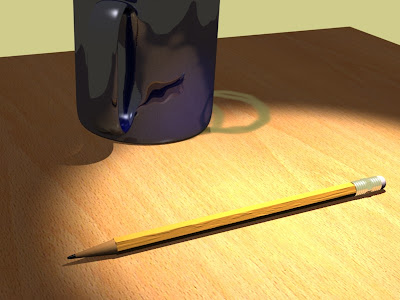
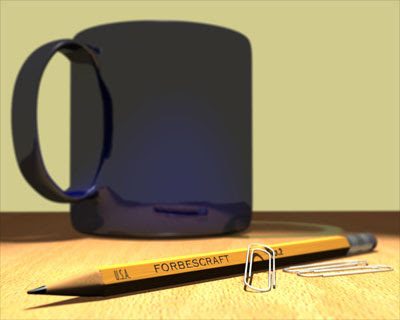
We will concentrate on the scene pictured above from beginning to rendered animation and will cover the following topics:
- Lighting
- Materials and textures
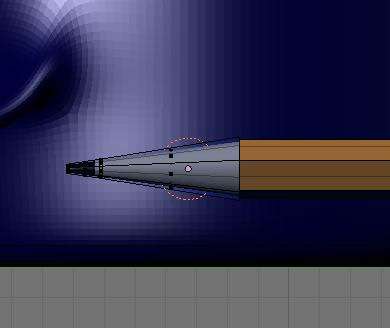
- Advance editing principles
- Unwrapping UVs
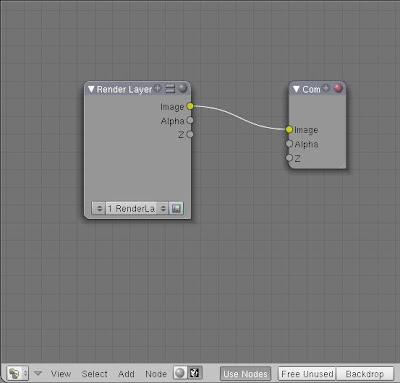
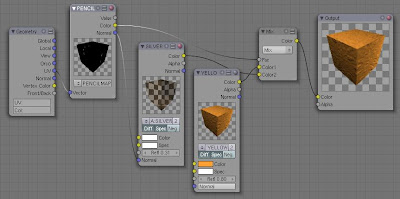
- Node-based materials
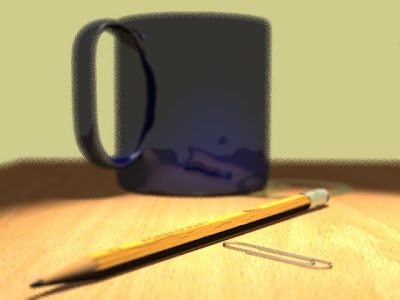
- Rendering tips
- Composite rendering
- Using the game engine to simulate physics
- Rendering and animation rendering
When you are through with the tutorial you will be able to take many of the techniques you will learn and use them in you own projects. There will be plenty of illustrations along the way.
As I develop the lesson I will include a hot-linked index in this blog to allow you to easily return to a topic when you need a refresher. Let me know what you think and if I need to get into further detail on any particular topic.
Though I have a background in AutoCAD, and have been using Blender for only about six months, I have found it to be a reasonably intuitive and extremely powerful CG tool. Without further ado, I give you Blending with Forbes!